今回はブログを書きやすくするため「サイトにデザイン」を設置する方法をお伝えします。
そうなんです。
今回は「サイトを見やすく」するためにやるべきことを解説していきます。
・エックスサーバーとドメインまで設定したけどその次がわからない
・ワードプレスのテーマ「JIN」の設定方法が分かる
ブログをデザインしよう
ブログをデザインするということは
記事が装飾できるため読みやすくなる
サイトの構成を分かりやすく設置できる
読んでほしい記事を目立たせる
などの利点があります。
せっかくユーザーがサイトに訪れても分かりにくくて離脱されるのはさけたいところ。
ブログにデザインを施すために、ワードプレスには目的に沿ったサイトのデザインができるように沢山のテンプレートが存在します。
それが「テーマ」といわれるものです。
自分が目指すブログに合ったテーマを導入すると、サイトがグッと見やすくなるため、是非ブログのテーマを設置していきましょう。
初心者におススメのワードプレスのテーマとは?

初心者におススメのワードプレスのテーマはずばり「JIN」
・月100万円のアフィリエイター(※課金広告)で活躍されているひつじさんが作ったテンプレートだからです。
・買い切りなためそれ以上のお金はかからない
・初心者がつまづきそうな部分も分かりやすくマニュアルがある
ワードプレスのテーマは、JIN以外にも多く存在していて
「ホームページをつくりたいのか?」
「ランディングページをつくりたいのか?」
・・・など用途によって選ぶテーマも変わってきます。
今回は「ブログ」を書くことが目的。
ブログ記事を執筆しアフェリエイターとして実績のある方が作った「JIN」は最適解!というわけです。
※ブログを書く理由はこちらにも触れています。是非ご覧ください。

WordPressテーマ「JIN」「JIN:R」の開発者。
「働きたくない」ということでブログアフィリエイトで起業を決心し(収入0円)⇒ 1年で月100万円を達成された方です。
ひつじさんはこちらのサイトを運営しています。
さっそくJINを設置してみよう
それでは、JINを使ってブログが書けるように設定方法を解説していきます。
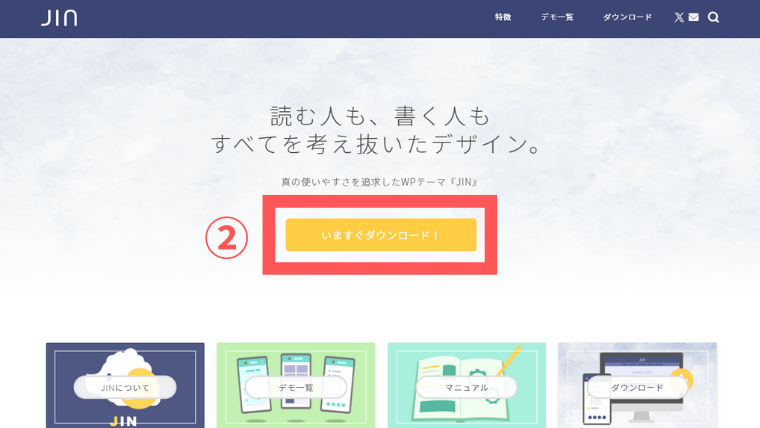
①JINのページを開く

ダウンロードはこちらのリンクよりクリック
②今すぐダウンロードをクリック

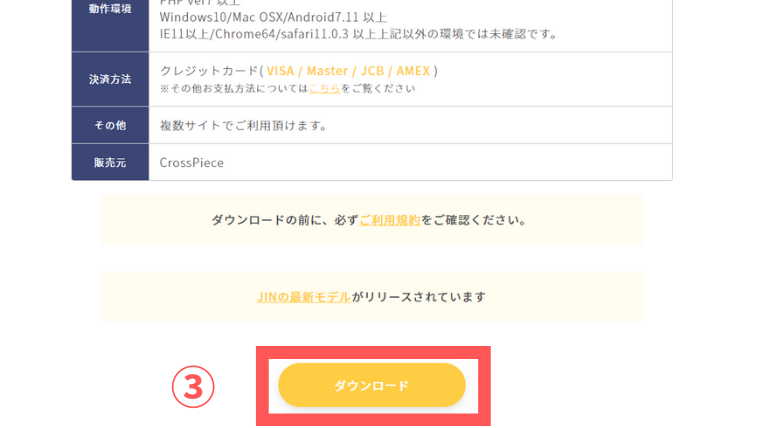
③商品名、価格等を確認しダウンロードをクリック

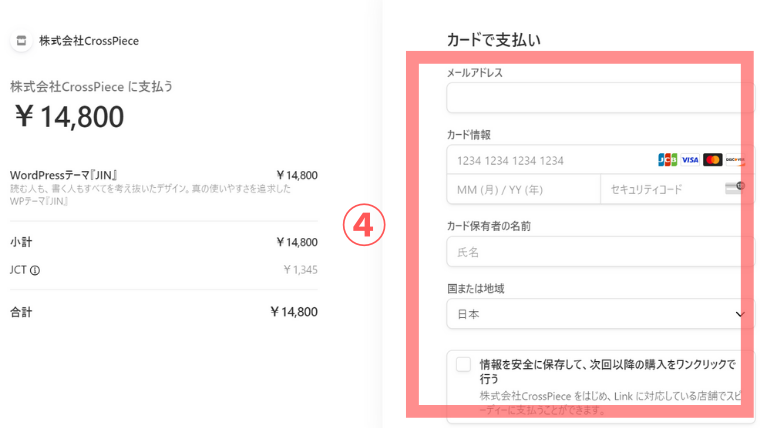
④支払いに必要なカード情報を記載

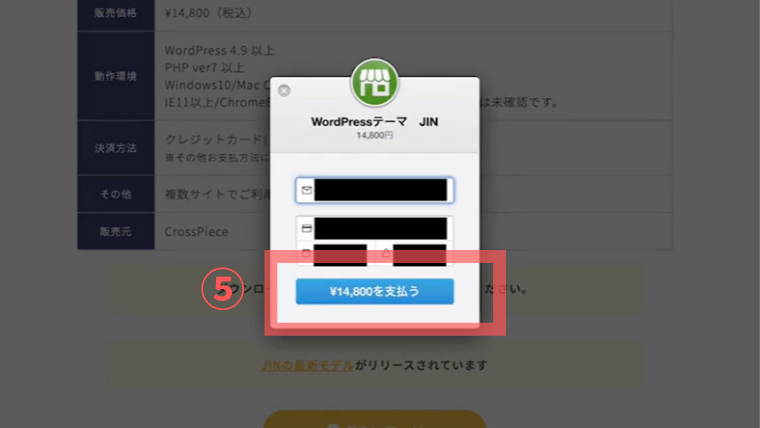
⑤14,800円を支払うをクリック

購入に必要な情報を入力後、このような画面が現れます。「¥14,800を支払う」をクリックします。
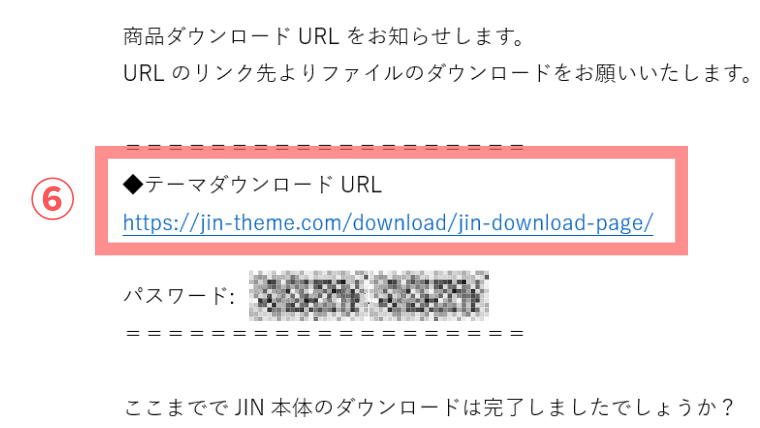
⑥購入完了

購入時に入力したメールアドレスへJINをダウンロードするための情報が記載されたメールが送られてきます。
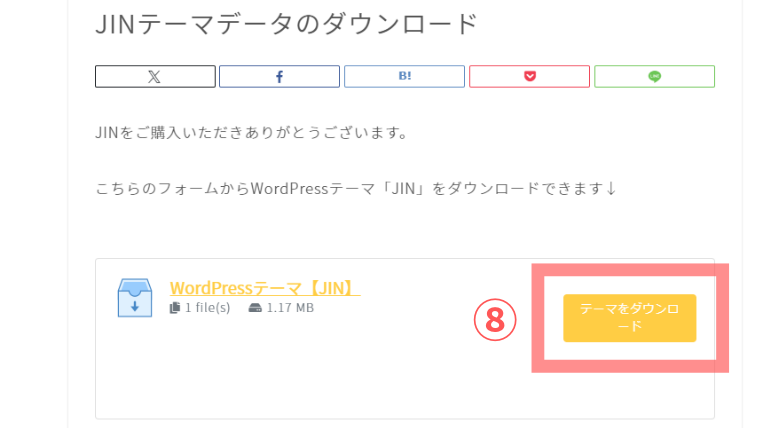
⑦URLをクリック
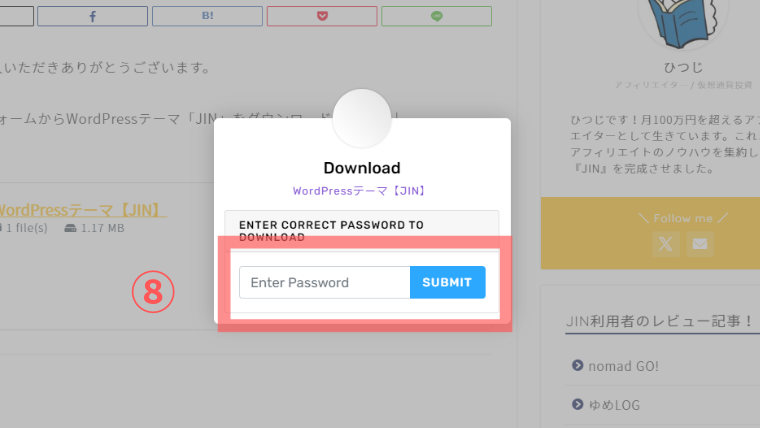
⑧パスワードを入力

メールで送られてきたパスワードを入力しダウンロードボタンを押します
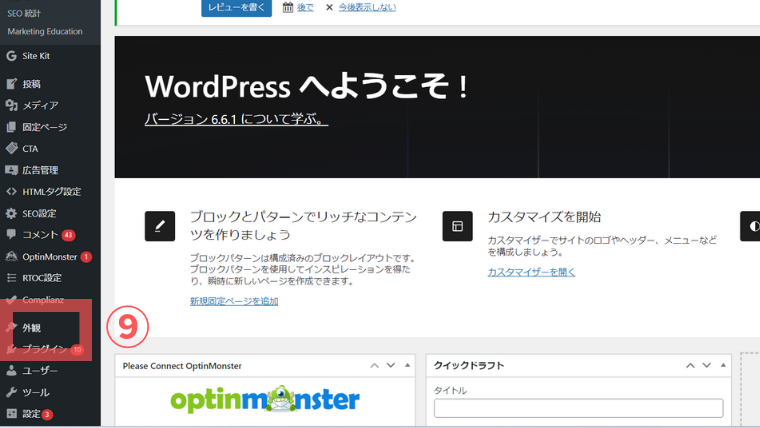
⑨JINをワードプレスに入れてみよう!

WordPressにログインして「外観」クリック。
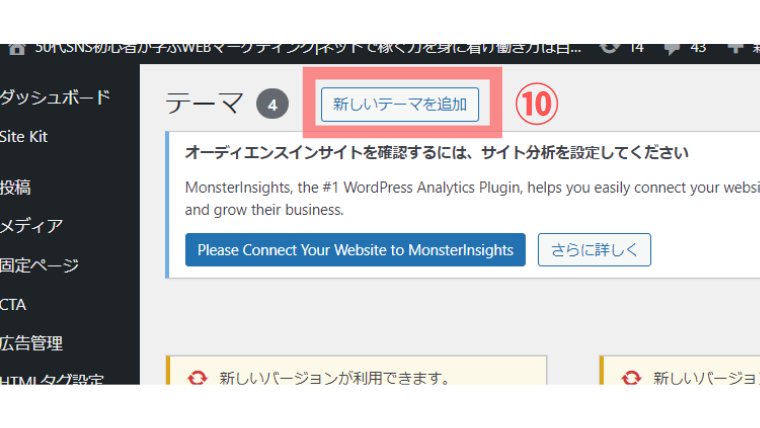
⑩新しいテーマを追加クリック
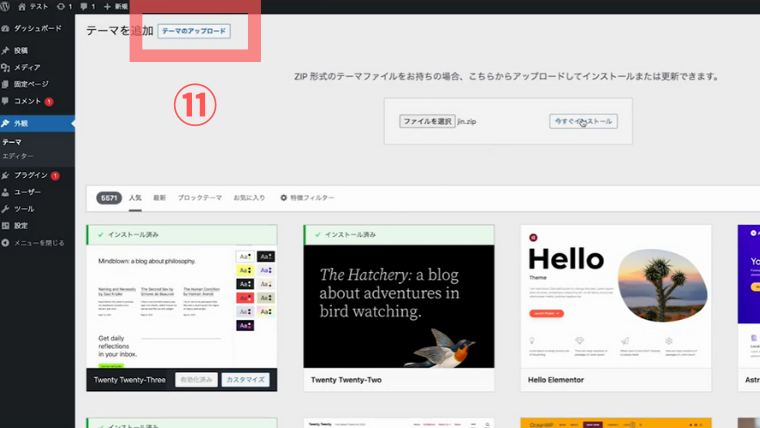
 ⑪テーマのアップロードをクリック
⑪テーマのアップロードをクリック

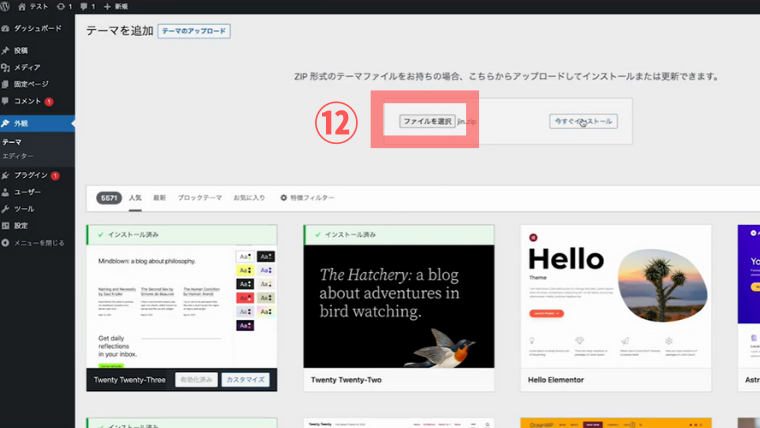
⑫JINのZIPファイルをアップロード

「参照」をクリックし、先ほどダウンロードした「jin.zip」を選択。「開く」をクリックします。
「あれ、上手くいかない・・・」と思ったら
ダウンロードの時にファイルを解凍している可能性があります。
その場合は再度ファイルを圧縮してzip化。zip化のままアップロードしましょう。
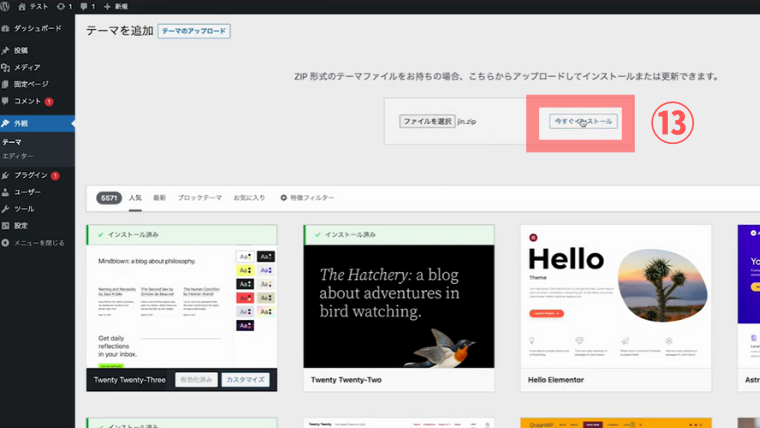
⑬今すぐインストール

zipファイルが記載されていることを確認したら「今すぐインストール」をクリック
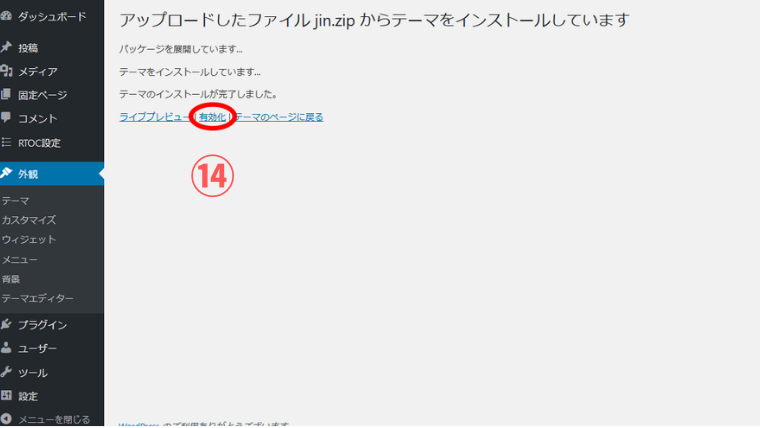
⑭有効化をクリック

有効化をクリックします
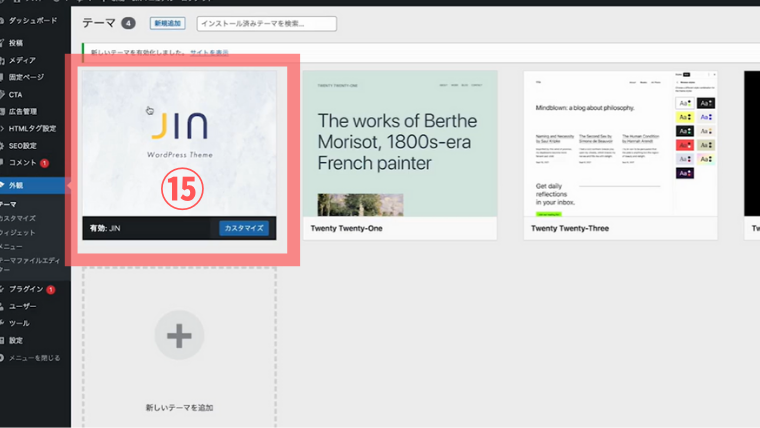
⑮インストール完了

テーマが反映されれば無事完了です
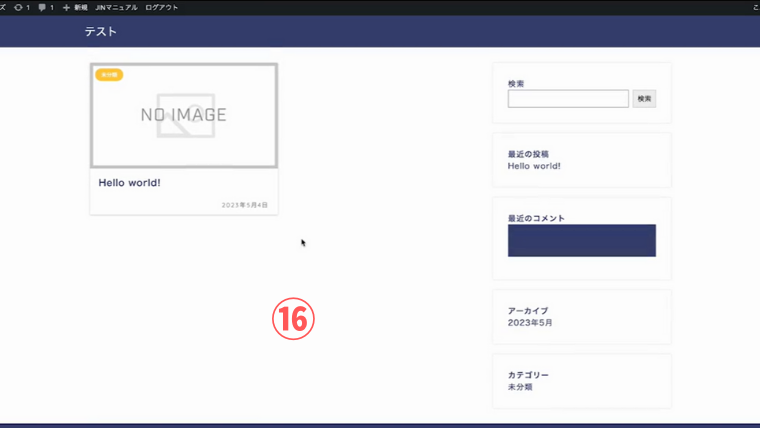
⑯サイトを表示して実際に反映されているか確認

いかがでしたでしょうか?
これで無事、JINの設定は終了です。
さらにワードプレスを使いやすくするには?
今は最低限の機能が備わった状態です。
ワードプレスには、プラグインという機能を使ってサイトをカスタマイズすることができます。
スマホでいうところのアプリ。ワードプレスにもともと実装されている機能以外に無料で実装できるものです
ただし、プラグインには注意が必要!
プラグインやテーマがお互いに干渉しあい不具合が発生する場合があります。
そこで・・・・
JINと相性のいい便利なプラグインをまとめました。用途に応じて是非活用してください。
JINと相性のよい便利なプラグイン
| プラグイン名前 | EWWW Image Optimizer |
|---|---|
| 目的 | 画像の圧縮をしてサイト軽量化 |
| 設置参考サイト | https://hituji-affiliate.com/2017/04/05/ewww-image-optimizer/ |
| プラグイン名前 | AddQuickTag |
|---|---|
| 目的 | よく使うコードの登録ができる。作業効率化 |
| 設置参考サイト | https://hituji-affiliate.com/2017/03/15/addquicktag/ |
| プラグイン名前 | Rich Table of Contents |
|---|---|
| 目的 | 目次作成ができる。 |
| 設置参考サイト | https://jin-theme.com/manual/mokuji/ |
| プラグイン名前 | classic Editor |
|---|---|
| 目的 | 旧編集画面に戻す (何もしない状態は最新のグーテンベルグという状態。これが使いにくいため旧に戻しました) |
| 設置参考サイト | https://jin-theme.com/manual/mokuji/ |
| プラグイン名前 | Customizer Export / Import |
|---|---|
| 目的 | テーマのカスタマイズ設定をエクスポート(書き出し)またはインポート(読み込み)することができるWordPressプラグイン |
プラグインについては、開発者のヒツジさんのマニュアルにも記載されています。是非ご覧ください。
https://jin-theme.com/manual/plugin/
さあ、ブログを書き始めよう!
ここまでくれば、ブログを書く準備が整っています!
あとはブログを沢山つくること。「こんな機能があったら便利なのになあ~」というものはまずは、ネットで調べてみましょう。
ブログが整ったので、これから「売れる文章づくり」を実践していきましょう。
実は売れる文章作りには「お作法」があるのです。
セールスライティング基本「人を動かす黄金の文章術」とは?で、分かりやすい事例を交えて文章の構造を解説しております。記事をつくる上で大事な要素になるため、是非ご覧ください!